Mobile Animations Have Arrived!
Get Their Attention with Dynamic Animations Now Available for Customization on Mobile and Tablet Versions of Your Website.
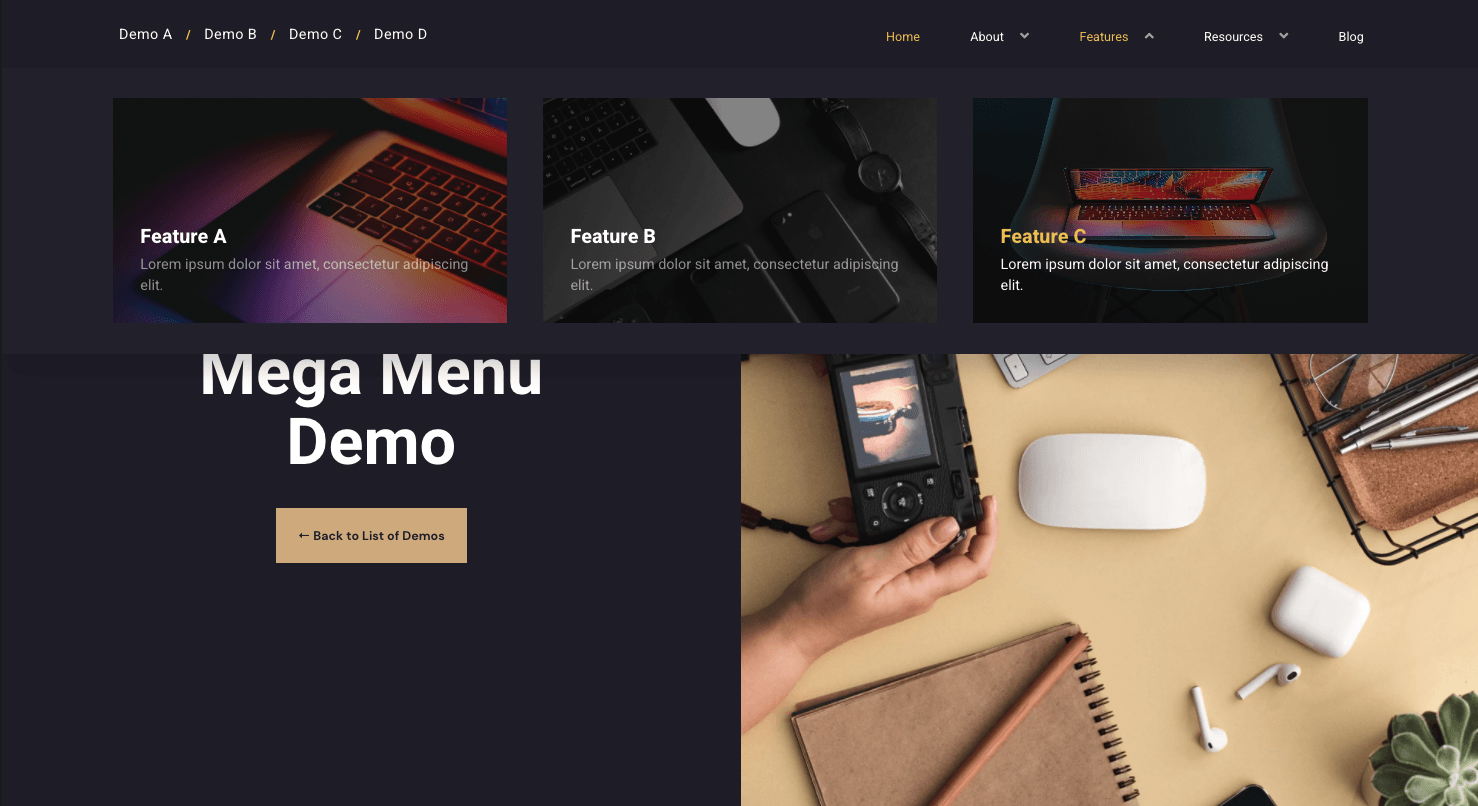
Draw your audience's attention and direct them where you want them to go with bouncing, fading and zooming available on images, buttons and complete columns.
Using Mobile Animations Is Easy
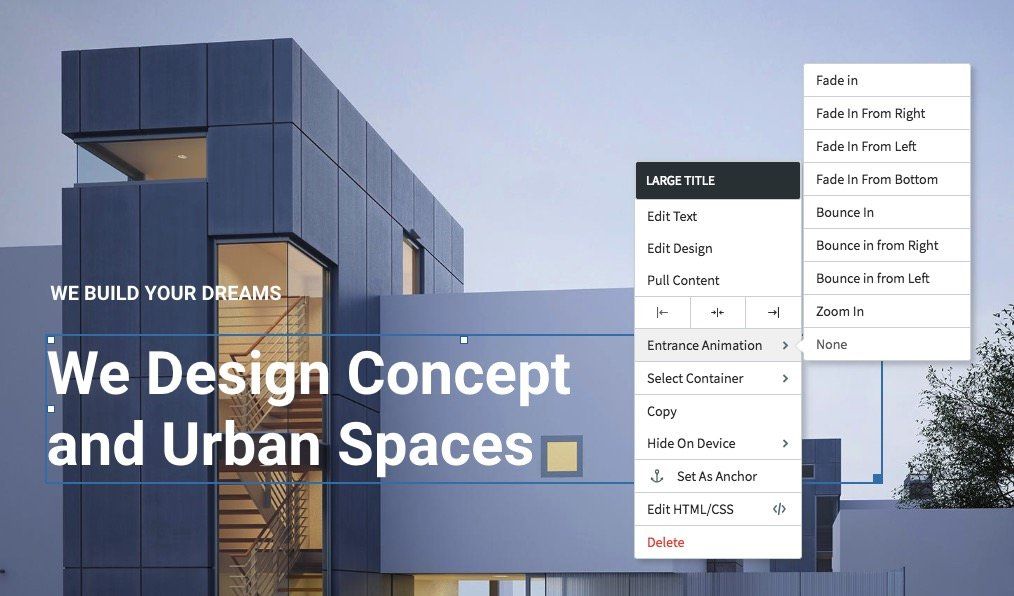
Getting started with mobile animations is so simple, you already know how to use them. In fact, our mobile entrance animations are simply an extension of the desktop entrance animations you love so much. To give you even more customization options, edits made to entrance animations on mobile operate independently of those on your desktop versions. So get going and start directing the eyes of your visitors where you want them to go during their mobile visits. #CueMaestro
Mobile Animations: Best Practices
Mobile Entrance Animations are the perfect way to draw additional attention to the areas that you want your visitors to take actions on. You can also get creative and animate a downward-facing arrow to get visitors to keep scrolling.
As we've already seen, adding mobile animations is easy, but you must be extra cautious to ensure you don't overdo it. Keep in mind that:
- Mobile & desktop are unique cases. Mobile sites are often more playful, so the animation used should be a reflection of this: for instance, a fade-in animation on your desktop version may be better suited as a bounce-in on mobile.
- Use animations moderately. Flooding your visitors' screens with too many animations can cause unintended distracts and confusion, so keep them to a minimum and get the most impact for your efforts.
- Think in terms of site hierarchy. Animate those elements that are most important to draw your visitors to those areas quickly. Examples include animating a "Shop Now" button or Sliding in a "View More" link.
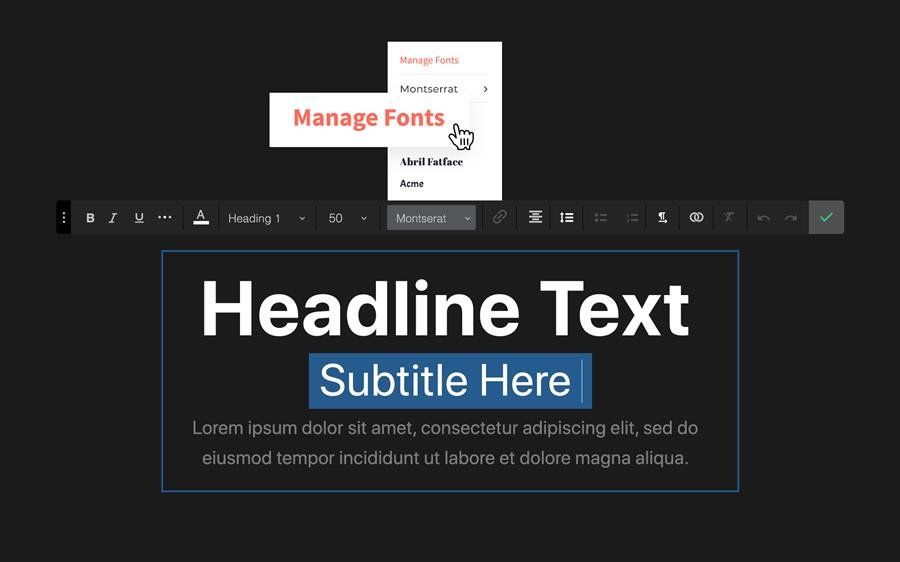
- Style wisely. Not all animations are created equal. The "Bounce" animation is pretty bold and pronounced on entry while the "Fade" option is more subtle and easy on the eyes. Choose your animations accordingly to best fit your site's look and feel and your visitors' needs.